required
source
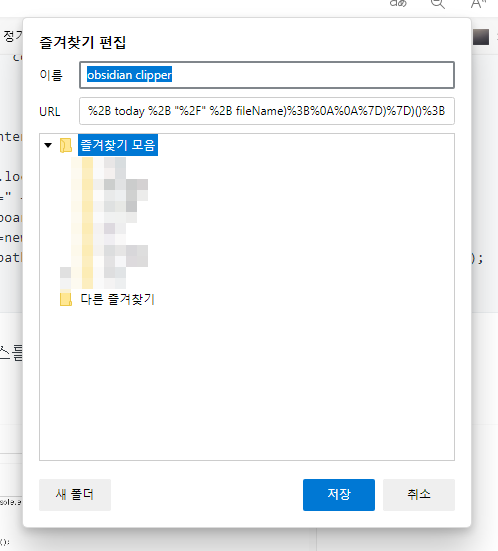
- vault, folder, tags 는 본인 환경에 맞춰서 수정
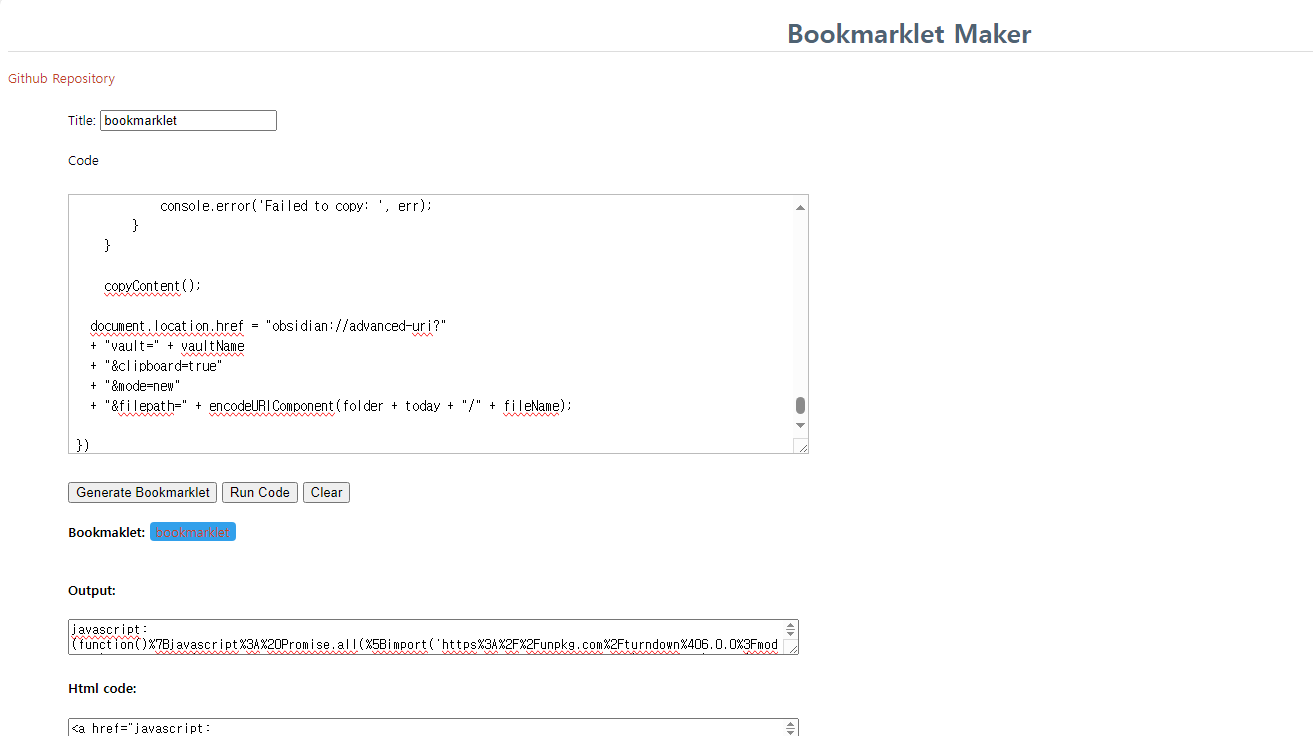
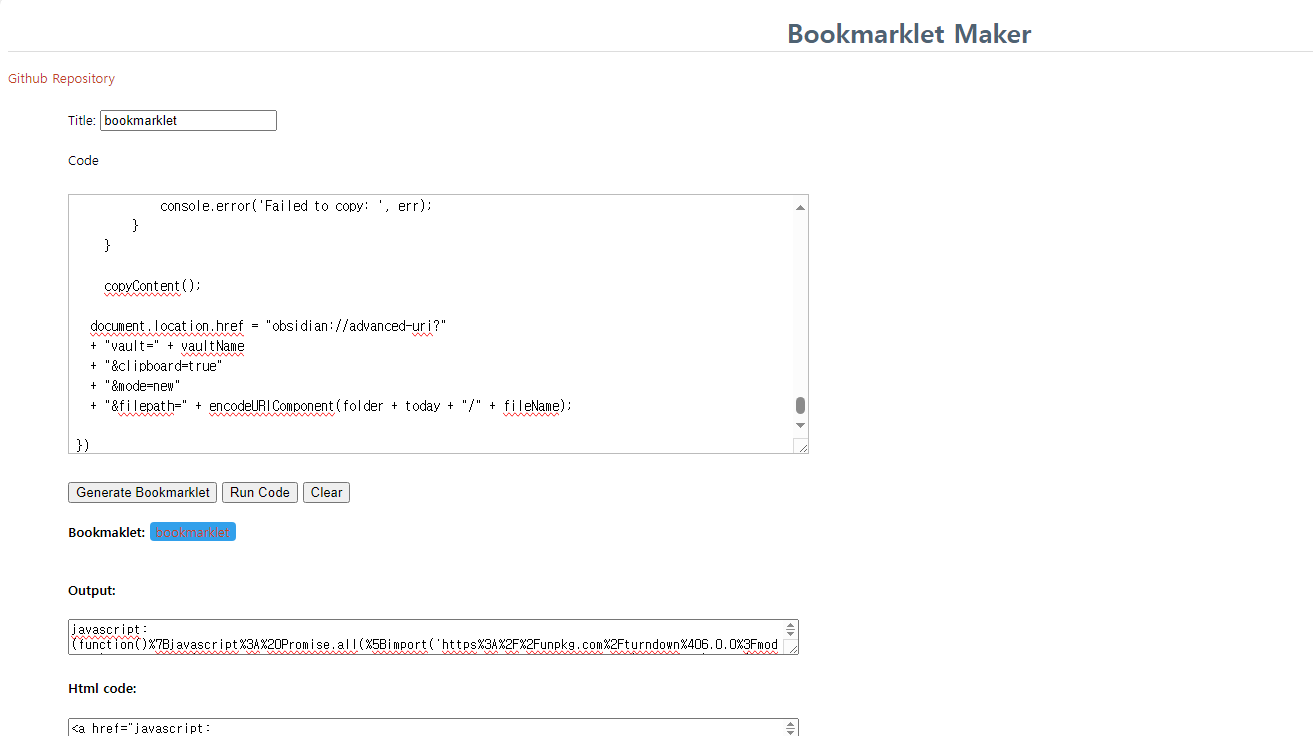
javascript: Promise.all([import('https://unpkg.com/turndown@6.0.0?module'), import('https://unpkg.com/@tehshrike/readability@0.2.0'), ]).then(async ([{
default: Turndown
}, {
default: Readability
}]) => {
/* Optional vault name */
const vault = "obsidian";
/* Optional folder name such as "Clippings/" */
const folder = "카테고리/웹 클리핑/";
/* Optional tags */
let tags = "웹클립";
/* parse and lightly clean the site's meta keywords content into tags, if present */
if (document.querySelector('meta[name="keywords" i]')) {
var keywords = document.querySelector('meta[name="keywords" i]').getAttribute('content').split(',');
keywords.forEach(function(keyword) {
let tag = ' ' + keyword.split(' ').join('');
tags += tag;
});
}
function getSelectionHtml() {
var html = "";
if (typeof window.getSelection != "undefined") {
var sel = window.getSelection();
if (sel.rangeCount) {
var container = document.createElement("div");
for (var i = 0, len = sel.rangeCount; i < len; ++i) {
container.appendChild(sel.getRangeAt(i).cloneContents());
}
html = container.innerHTML;
}
} else if (typeof document.selection != "undefined") {
if (document.selection.type == "Text") {
html = document.selection.createRange().htmlText;
}
}
return html;
}
const selection = getSelectionHtml();
const {
title,
byline,
content
} = new Readability(document.cloneNode(true)).parse();
function getFileName(fileName) {
var userAgent = window.navigator.userAgent,
platform = window.navigator.platform,
windowsPlatforms = ['Win32', 'Win64', 'Windows', 'WinCE'];
if (windowsPlatforms.indexOf(platform) !== -1) {
fileName = fileName.replace(':', '').replace(/[/\\?%*|"<>]/g, '-');
} else {
fileName = fileName.replace(':', '').replace(/\//g, '-').replace(/\\/g, '-');
}
return fileName;
}
const fileName = getFileName(title);
if (selection) {
var markdownify = selection;
} else {
var markdownify = content;
}
if (vault) {
var vaultName = '&vault=' + encodeURIComponent(`${vault}`);
} else {
var vaultName = '';
}
const markdownBody = new Turndown({
headingStyle: 'atx',
hr: '~~~',
bulletListMarker: '-',
codeBlockStyle: 'fenced',
emDelimiter: '*',
}).turndown(markdownify);
var date = new Date();
function convertDate(date) {
var yyyy = date.getFullYear().toString();
var mm = (date.getMonth()+1).toString();
var dd = date.getDate().toString();
var mmChars = mm.split('');
var ddChars = dd.split('');
return yyyy + '-' + (mmChars[1]?mm:"0"+mmChars[0]) + '-' + (ddChars[1]?dd:"0"+ddChars[0]);
}
const today = convertDate(date);
// Utility function to get meta content by name or property
function getMetaContent(attr, value) {
var element = document.querySelector(`meta[${attr}='${value}']`);
return element ? element.getAttribute("content").trim() : "";
}
// Fetch byline, meta author, property author, or site name
var _author = byline || getMetaContent("name", "author") || getMetaContent("property", "author") || getMetaContent("property", "og:site_name");
var _title = getMetaContent("name", "title") || getMetaContent("property", "title") || getMetaContent("property", "og:title");
var _image = getMetaContent("name", "image") || getMetaContent("property", "image") || getMetaContent("property", "og:image");
var _url = getMetaContent("name", "url") || getMetaContent("property", "url") || getMetaContent("property", "og:url");
var _description = getMetaContent("name", "description") || getMetaContent("property", "description") || getMetaContent("property", "og:description");
// Check if there's an author and add brackets
var authorBrackets = _author ? `"${_author}"` : "";
var titleBrackets = _title ? `"${_title}"` : "";
var imageBrackets = _image ? `"${_image}"` : "";
var urlBrackets = _url ? `"${_url}"` : "";
var descriptionBrackets = _description ? `"${_description}"` : "";
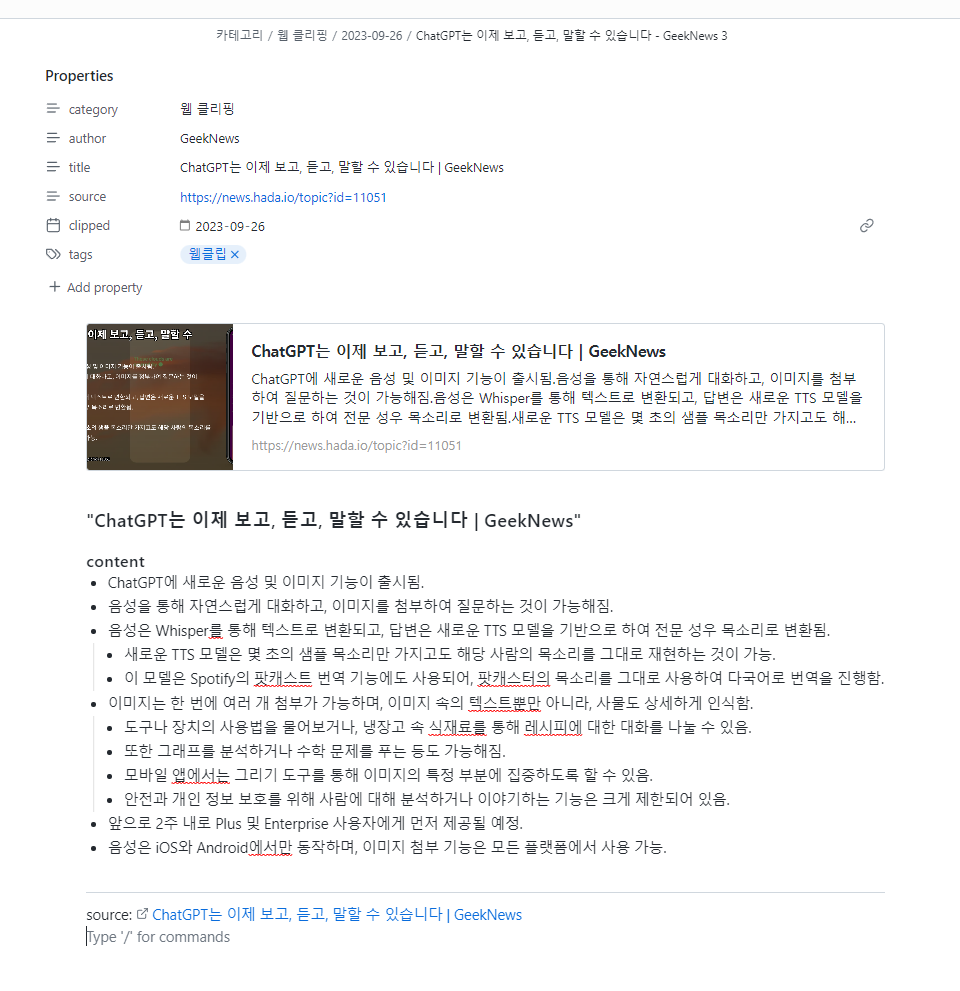
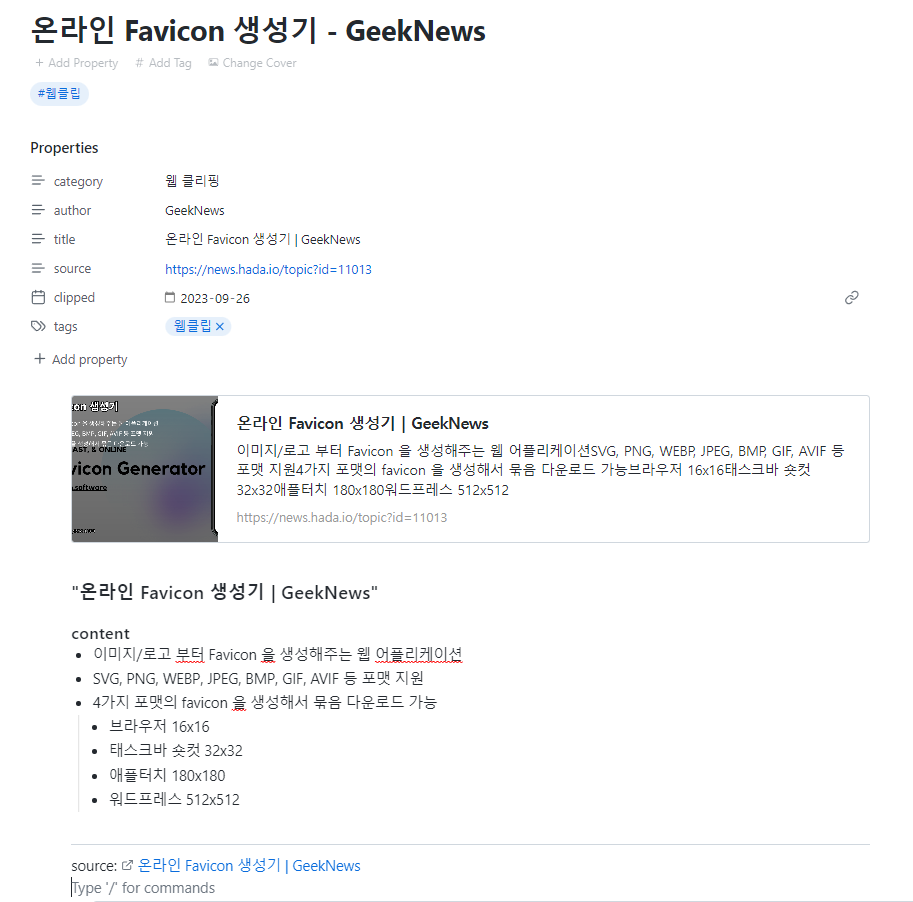
/* YAML front matter as tags render cleaner with special chars */
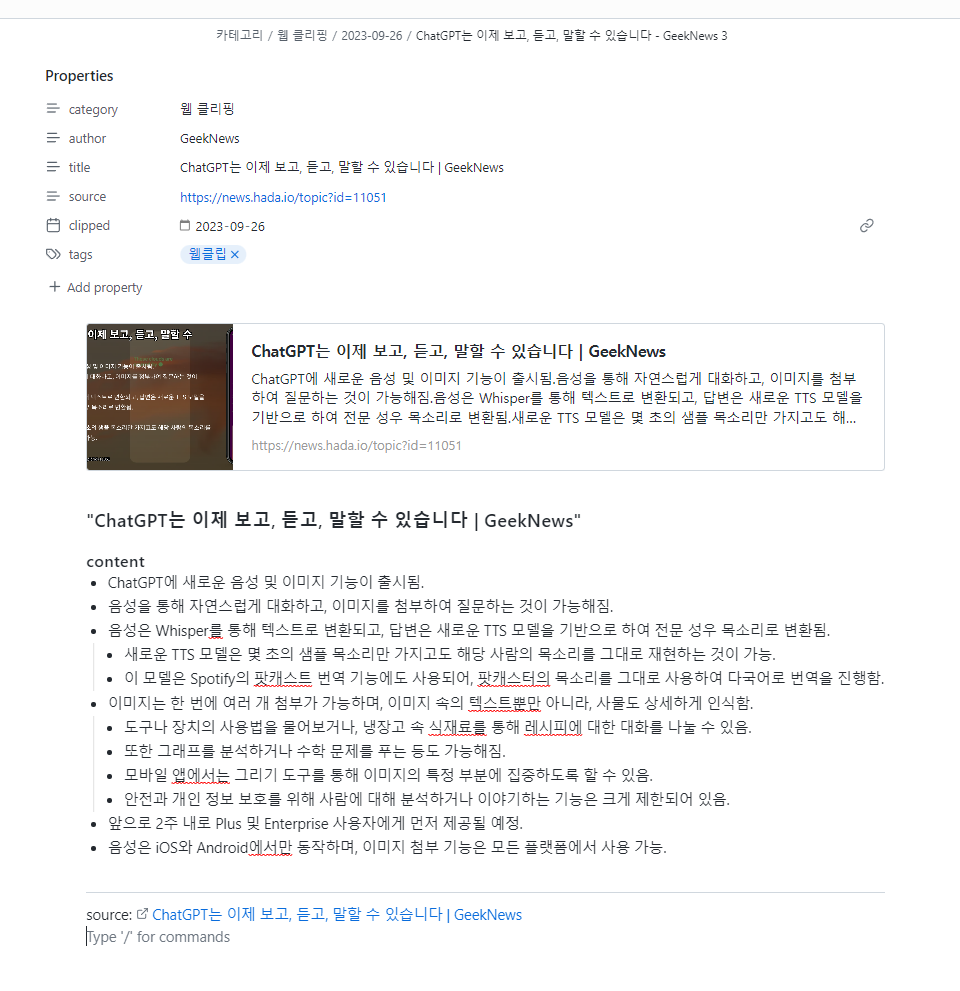
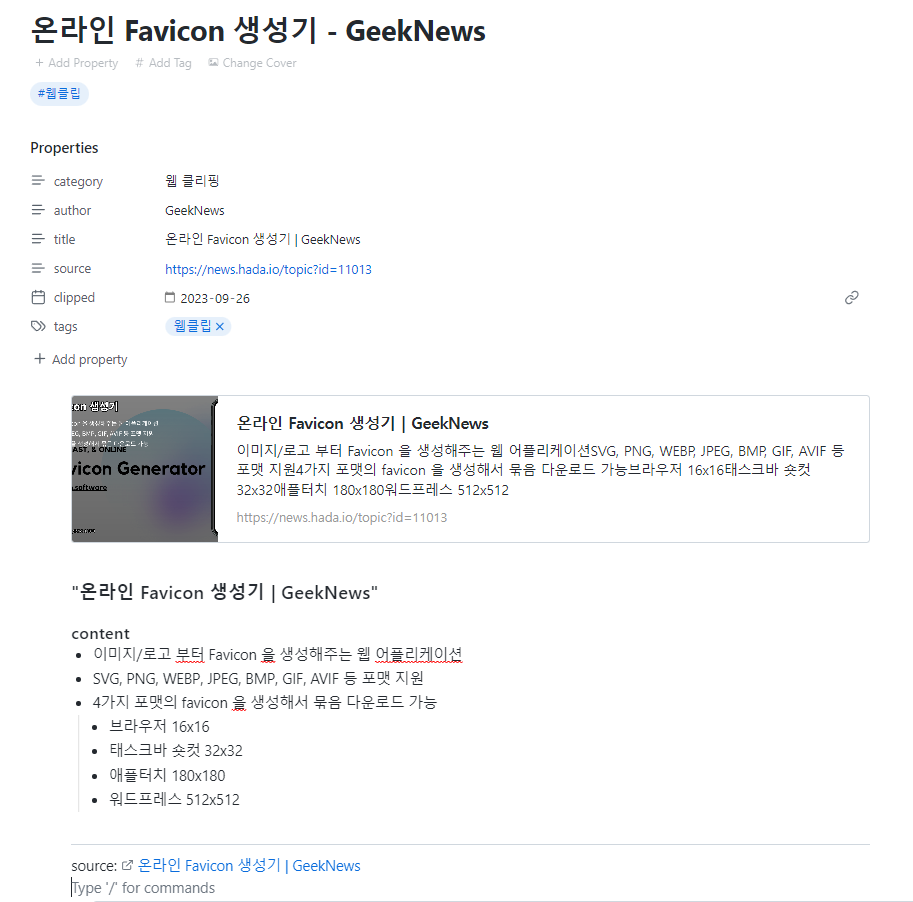
const fileContent =
'---\n'
+ 'category: "웹 클리핑"\n'
+ 'author: ' + authorBrackets + '\n'
+ 'title: ' + titleBrackets + '\n'
+ 'source: ' + document.URL + '\n'
+ 'clipped: ' + today + '\n'
+ 'tags: [' + tags + ']\n'
+ '---\n'
+ '```embed\n'
+ 'title: ' + titleBrackets + '\n'
+ 'image: ' + imageBrackets + '\n'
+ 'url: ' + urlBrackets + '\n'
+ 'description: ' + descriptionBrackets + '\n'
+ '```'
+ '\n\n'
+ '#### ' + titleBrackets + '\n'
+ '##### content' + '\n'
+ markdownBody
+ "\n\n---\n\source: [" + title + "](" + document.URL + ")\n";
// This function must be called in a visible page, such as a browserAction popup
// or a content script. Calling it in a background page has no effect!
async function copyContent() {
try {
await navigator.clipboard.writeText(fileContent);
console.log(fileContent);
} catch (err) {
console.error('Failed to copy: ', err);
}
}
copyContent();
document.location.href = "obsidian://advanced-uri?"
+ "vault=" + vaultName
+ "&clipboard=true"
+ "&mode=new"
+ "&filepath=" + encodeURIComponent(folder + today + "/" + fileName);
})


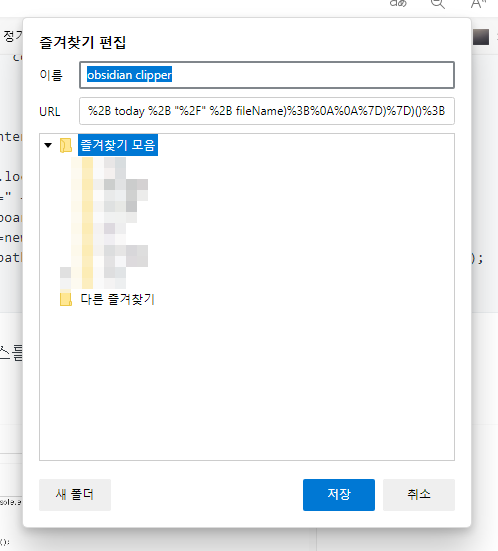
Screenshot