서론
10년 넘게 사용하던 Wordpress 를 버리고 Ghost 블로그로 넘어왔다.
직접 테마를 만드는 것도 좋지만, 나는 선천적으로 디자인 감각이 없기 때문에 훌륭한 디자이너 및 개발자가 만든 테마를 골라보기로 했다.
기존에 워드프레스를 사용하면서, 1년 주기로 테마를 변경할 때 Themeforest 를 이용했고, 다양한 플러그인을 적용하려고 Codecanyon 을 많이 접속했다.
Themeforest

Codecanyon

Inros Ghost Theme
Ghost 블로그 테마는 Wordpress 테마에 비해선 많이 없는 편이고, 그렇기 때문에 가격대가 다소 높은 편에 속한다.
나는 깔끔한 스타일을 원했고, 모바일을 지원하며 검색이 가능한 테마를 찾다가 Inros theme 를 발견하게 되었다.
테마명 : Inros

기능
- 100% 반응형 웹 페이지 지원
- 콘텐츠 중심의 모던 그리고 미니멀한 디자인
- 불필요한 CSS 또는 Javascript 가 없어 가벼움
- 초고속 퍼포먼스
- 반응형 이미지
- Lazy Loading 지원
- 구글 폰트
- SVG 아이콘을 사용하여 높은 DPI 대응
- 구조화된 코딩 (주석 포함)
- 개발을 위한 파일 포함 (쉬운 커스터마이징)
- 개발자 친화적 (gulp and SASS 포함)
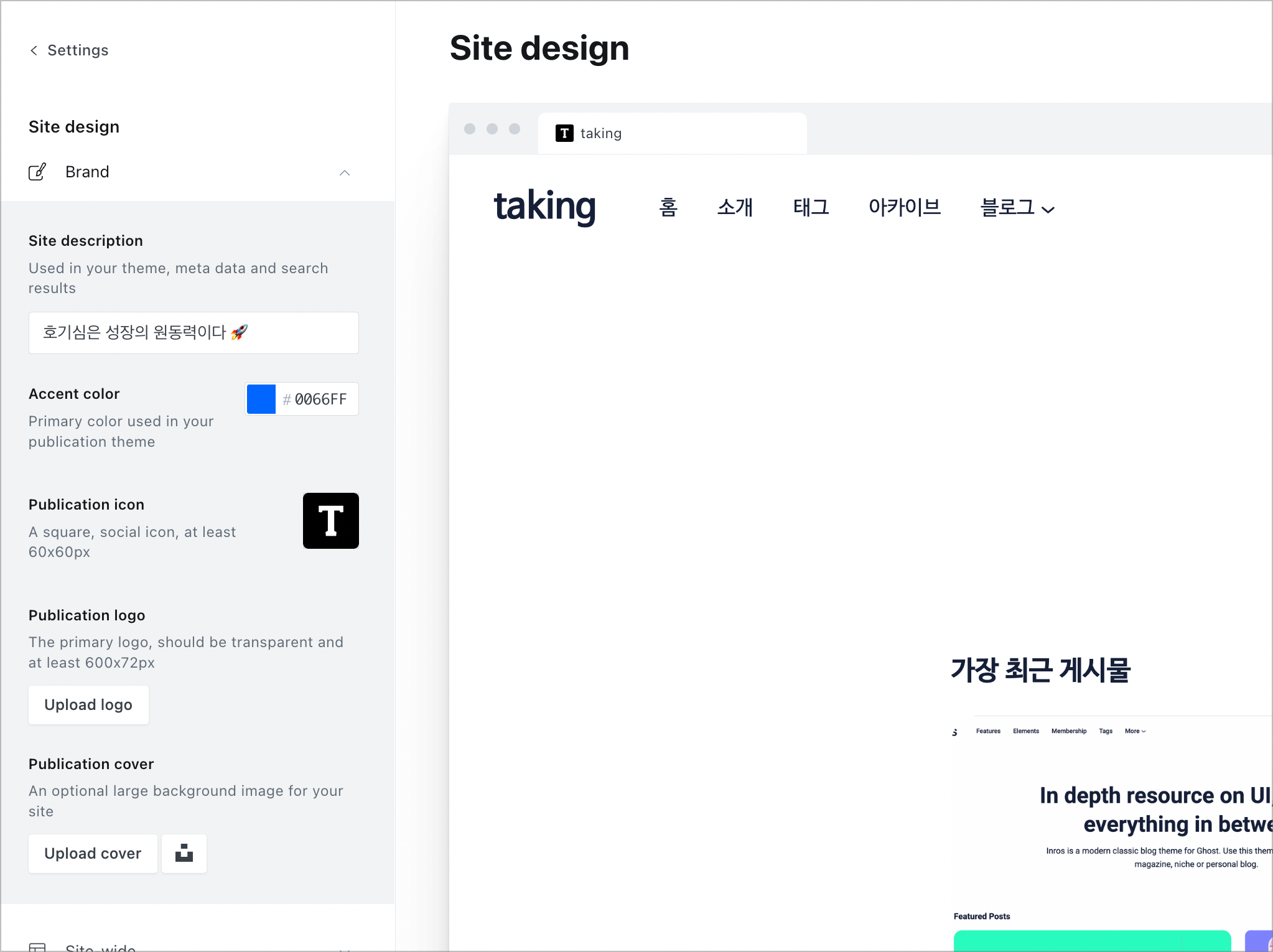
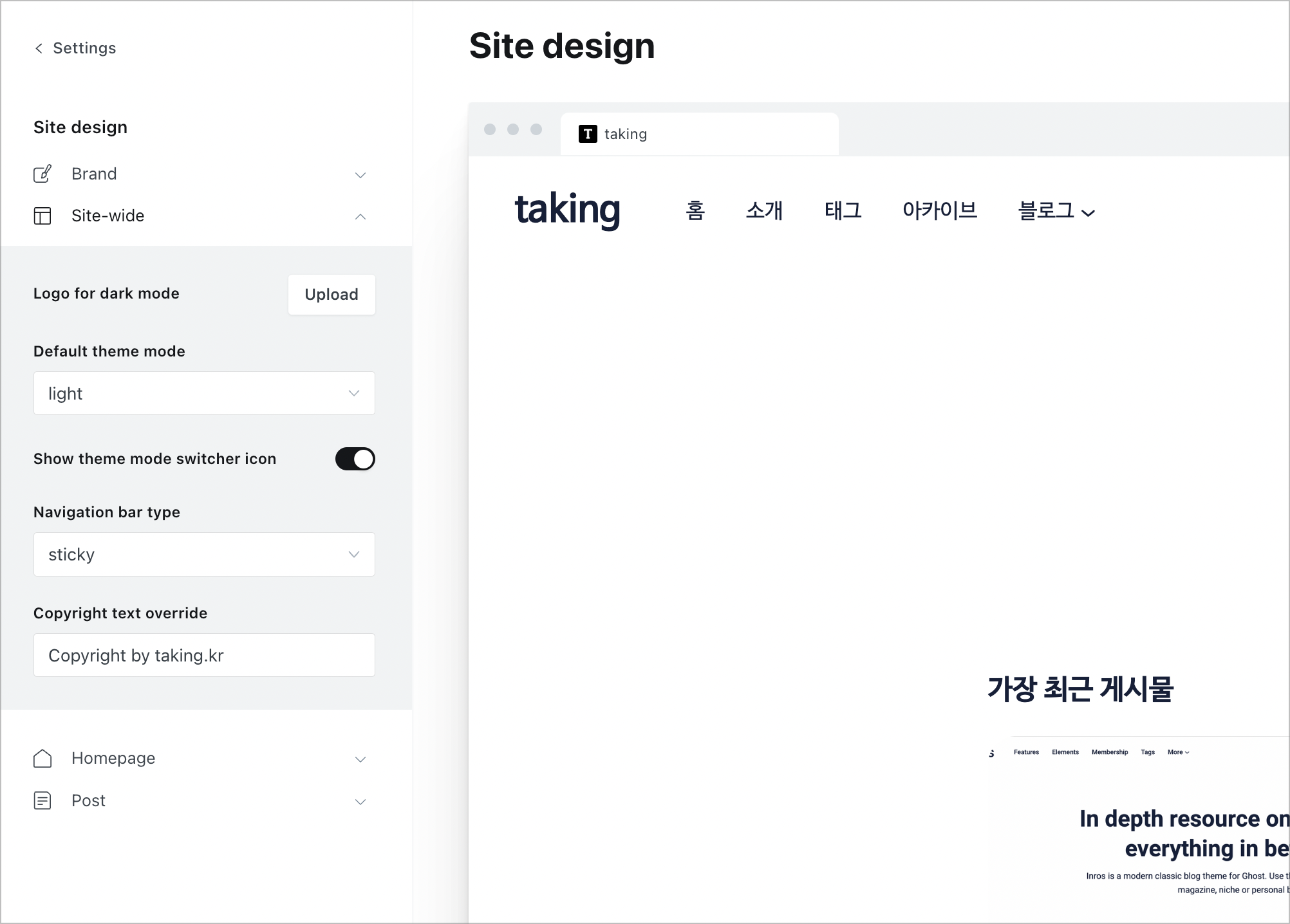
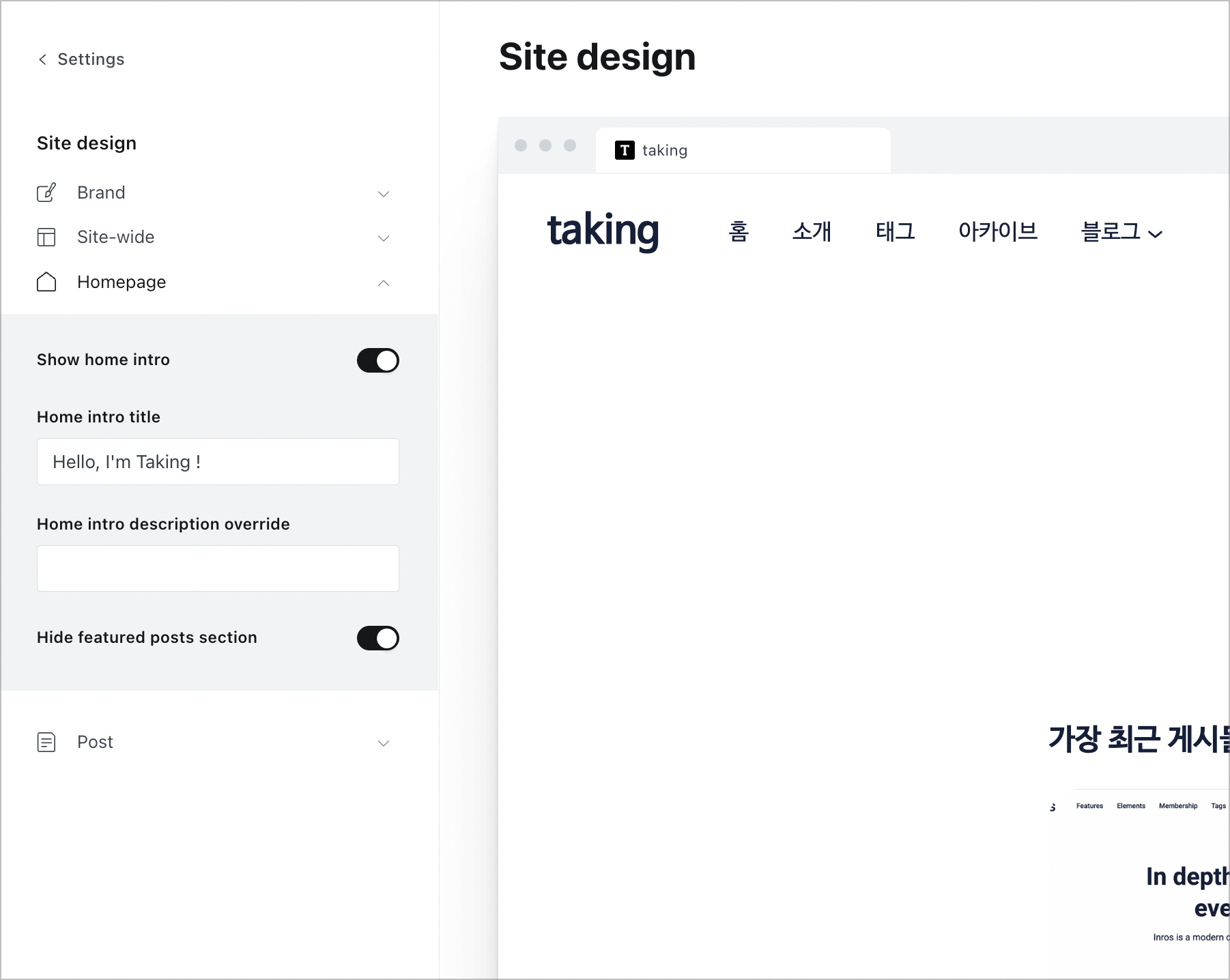
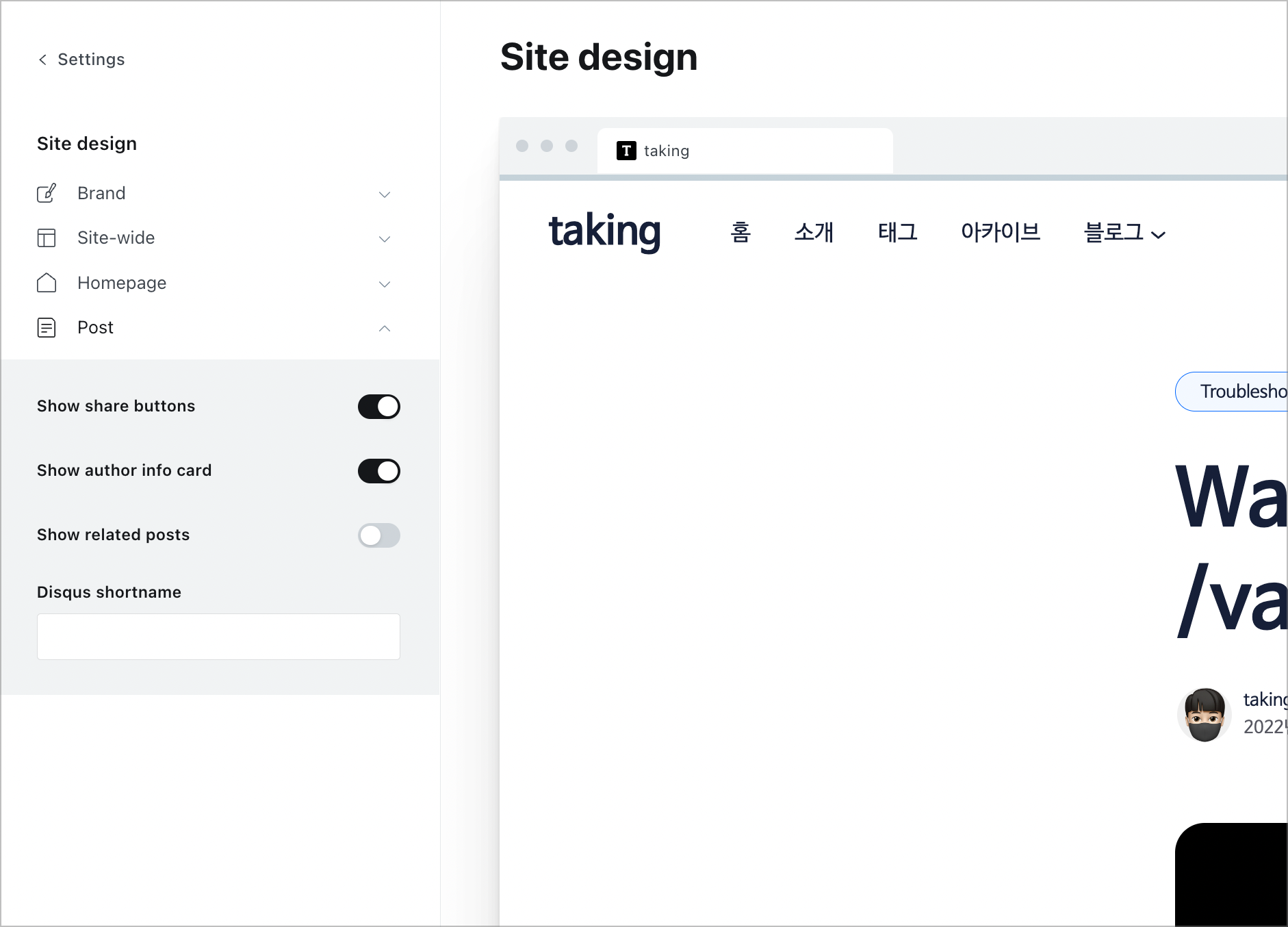
수정
테마 기능은 Settings - Design 에서 손쉽게 정의할 수 있다.




후기
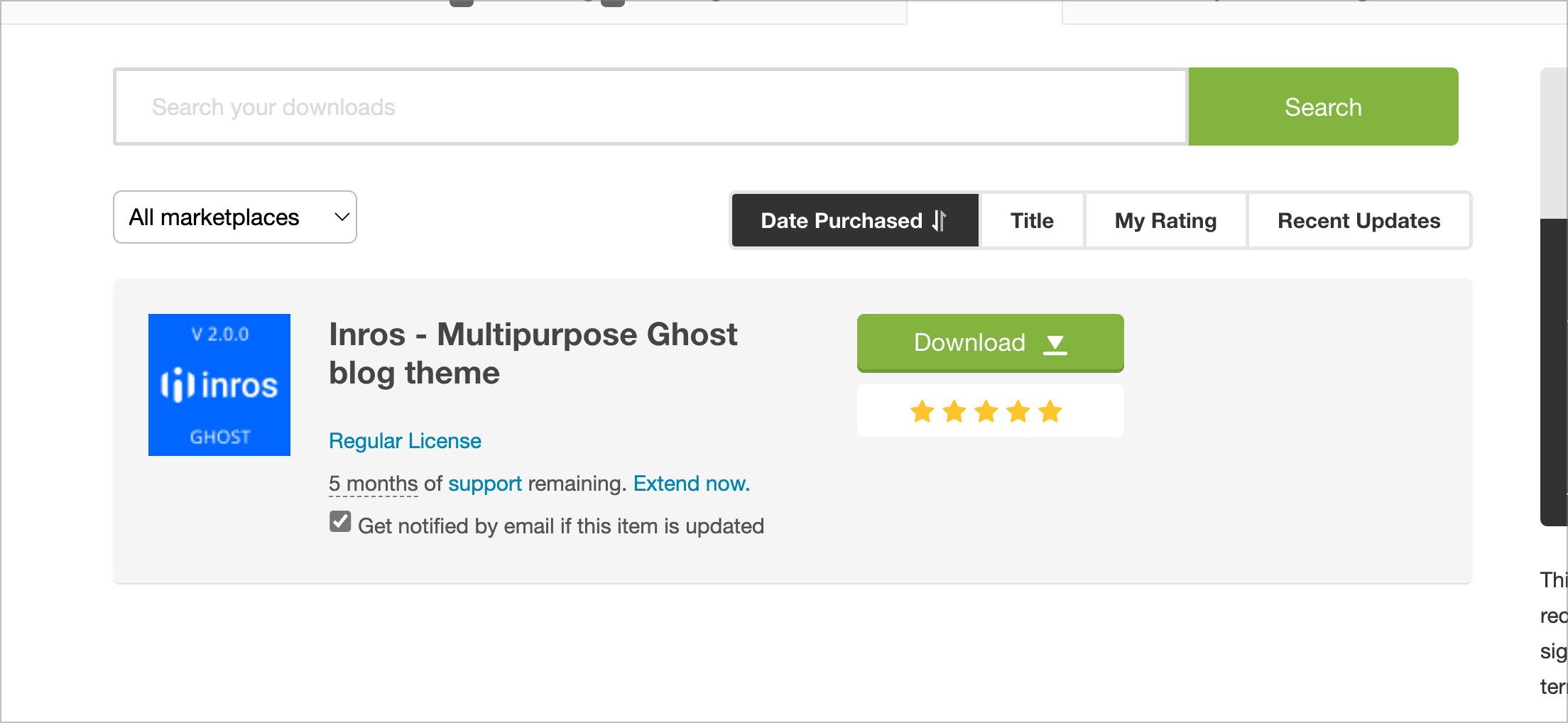
그리고 나는 홀린 듯이 바로 질러버렸다.
- 기간 : Lifetime
- 지원 : 6개월
- 가격 : 59$
가격은 59$ 이며, 6개월의 지원이 가능하다.
훌륭한 테마라 아깝진 않았지만, 달러가 높은 시기에 구매하기 때문에 다소 아쉬웠다.


지원
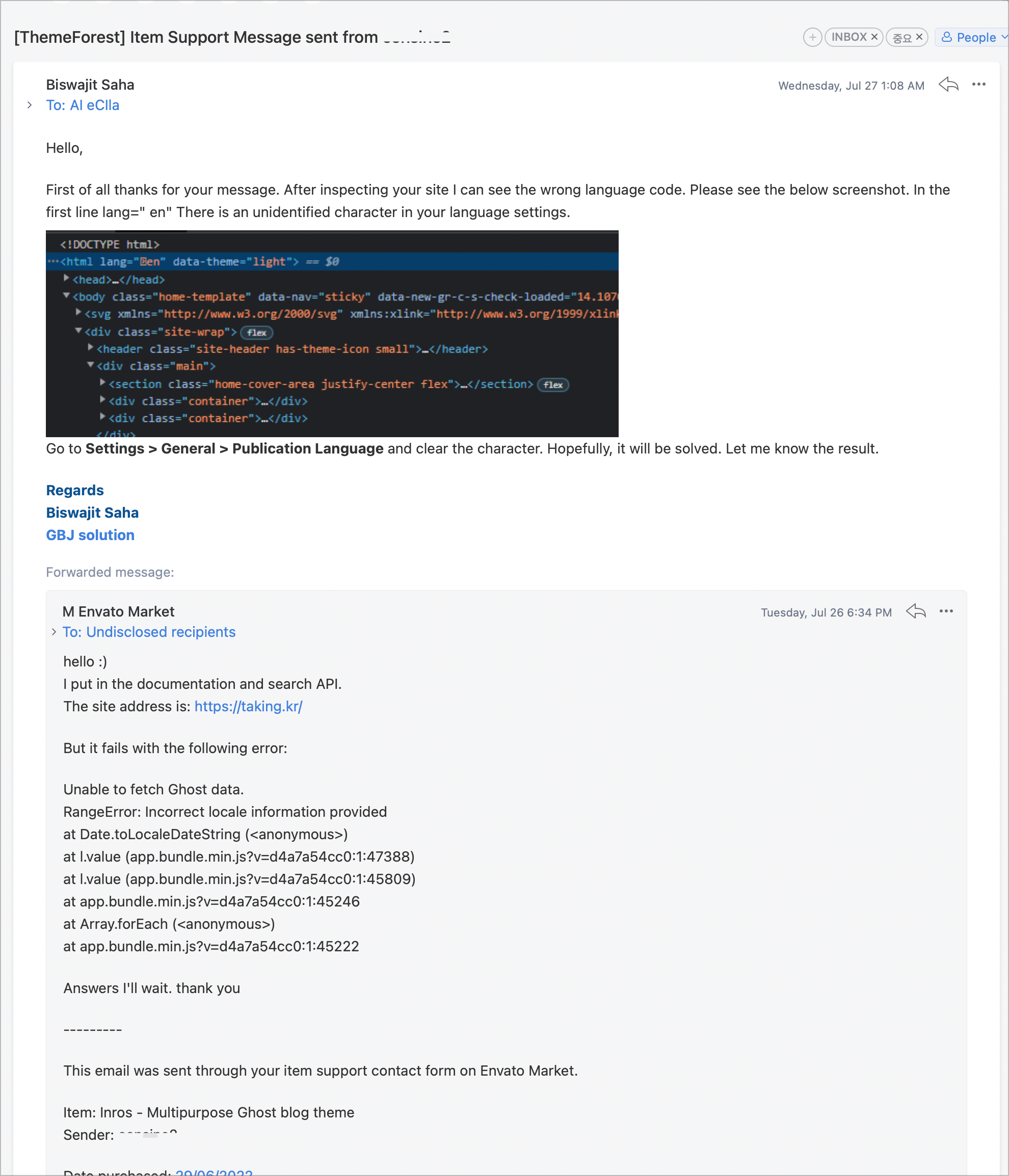
테마 커스터마이징을 진행하던 도중 검색이 원활하게 되지 않는 것을 발견했다.
그리고 나는 개발자에게 관련 내용에 대해 문의를 해보았다.

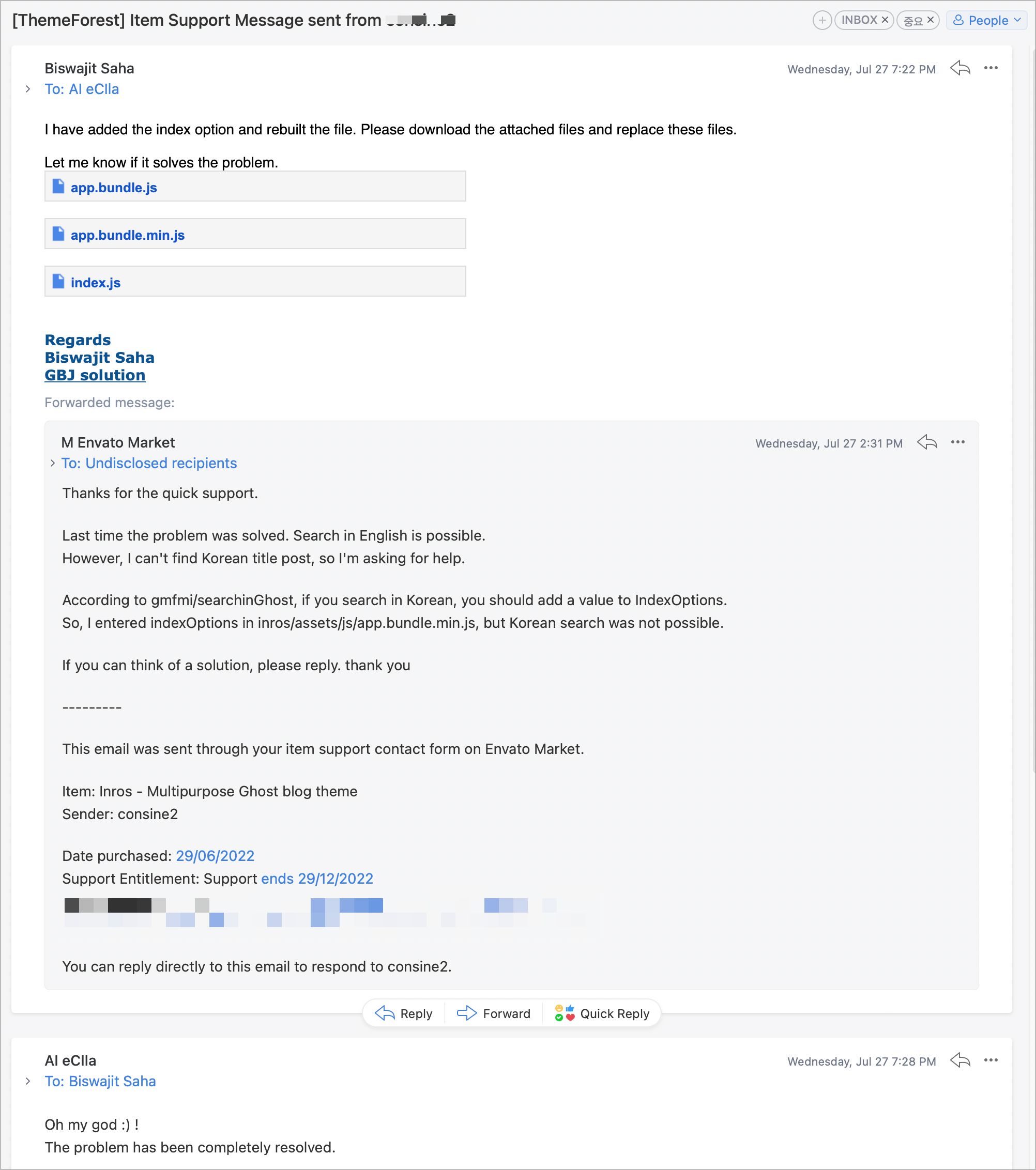
문제는 해결되었으나, 영문으로만 검색이 되는 문제가 발생하여 재문의를 했다.

너무 친절하게도 패치를 해주었다.

한번에 수정 완료되었다.
깔끔 :)
만족스럽다.
Customize
- 웹폰트 설정
<link href='//cdn.jsdelivr.net/font-nanum/1.0/nanumbarungothic/nanumbarungothic.css' rel='stylesheet' type='text/css'>
<style>
body,
h1, h2, h3, h4, h5, h6,
.main-nav a,
.subscribe-button,
.page-title,
.post-meta,
.read-next-story .post:before,
.pagination, .page-description,
.site-footer,
[class^="icon-"]:before, [class*=" icon-"]:before {
font-family: "Open Sans", "Nanum Barun Gothic", sans-serif, casper-icons; /* Replace with your own font */
}
</style>2. Back to Top 설정
<script src="https://unpkg.com/vanilla-back-to-top@7.2.1/dist/vanilla-back-to-top.min.js"></script><script>addBackToTop({
diameter: 56,
backgroundColor: 'rgb(255, 82, 82)',
textColor: '#fff'
})</script>3. custom_excerpt 제거
<!--
{{#if custom_excerpt}}
<div class="custom-excerpt">
{{custom_excerpt}}
</div>
{{/if}}
-->4. ProgressBar 추가
{{#is "post"}}
<script>
const progressBar = document.querySelector('.reading-progress');
function updateProgress() {
const height = document.body.clientHeight;
const position = window.scrollY;
const progress = position / height * 120;
progressBar.setAttribute('value', progress);
requestAnimationFrame(updateProgress);
}
requestAnimationFrame(updateProgress);
</script>
{{/is}}<style>
.reading-progress {
position: fixed;
top: 0;
z-index: 999;
width: 100%;
height: 5px; /* Progress bar height */
background: #c5d2d9; /* Progress bar background color */
-webkit-appearance: none;
-moz-appearance: none;
appearance: none; /* Hide default progress bar */
}
.reading-progress::-webkit-progress-bar {
background-color: transparent;
}
.reading-progress::-webkit-progress-value {
background: var(--ghost-accent-color); /* Progress bar color */
}
</style>5. Comment 적용 (giscus)
<div class="container">
<div class="comment-wrap">
<div class="comment-container">
<script src="https://giscus.app/client.js"
data-repo="taking/blog-comments-xxxx"
data-repo-id="xxxxx"
data-category="General"
data-category-id="xxxxx"
data-mapping="pathname"
data-reactions-enabled="1"
data-emit-metadata="0"
data-input-position="top"
data-theme="light"
data-lang="ko"
crossorigin="anonymous"
async>
</script>
</div>
</div>
</div><style type="text/css">
.comment-container {
max-width: 800px !important;
}
.giscus, .giscus-frame {
width: 100%;
border: none;
position: relative !important;
}
</style>6. signin & signup 제거
<!--
{{!-- Start of hardcoded navigation for signup and signin --}}
{{#unless @member}}
<ul class="nav-right no-style-list" role="menu">
<li class="nav-item" role="menuitem">
{{#link href="/#/portal/signin/" class="nav-link" activeClass="nav-current"}}{{t "Sign in"}}{{/link}}
</li>
<li class="nav-item" role="menuitem">
{{#link href="/#/portal/signup/" class="btn btn-sm" activeClass="nav-current"}}{{t "Sign Up"}}{{/link}}
</li>
</ul>
{{else}}
<ul class="nav-right no-style-list" role="menu">
<li class="nav-item" role="menuitem">
{{#link href="/account/" class="user-links" activeClass="nav-current"}}{{t "Account"}}{{/link}}
</li>
<li class="nav-item" role="menuitem">
<a href="javascript:;" data-members-signout class="user-links">{{t "Sign out"}}</a>
</li>
</ul>
{{/unless}}
{{!-- End of hardcoded navigation for signup and signin --}}
-->






댓글