vscode with docker-compose
vscode를 Self-hosted로 설치하는 방법은 두가지가 있다.
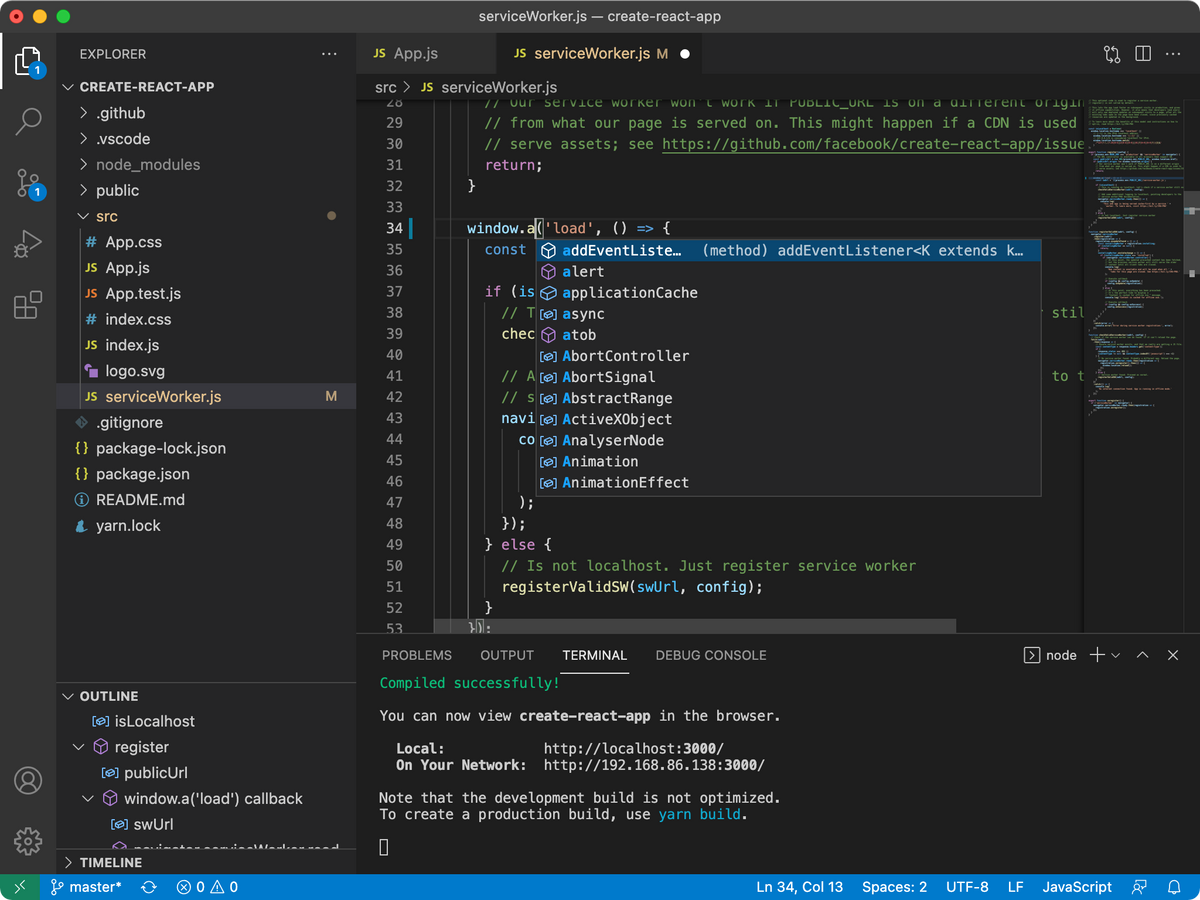
GitHub - coder/code-server: VS Code in the browser
VS Code in the browser. Contribute to coder/code-server development by creating an account on GitHub.
GitHub - gitpod-io/openvscode-server: Run upstream VS Code on a remote machine with access through a modern web browser from any device, anywhere.
Run upstream VS Code on a remote machine with access through a modern web browser from any device, anywhere. - GitHub - gitpod-io/openvscode-server: Run upstream VS Code on a remote machine with ac...
coder/code-server 는 사실상 vscode를 웹에서 사용할 수 있도록 만든 대표격이다. 반면에 gitpod-io에선 자사 gitpod 서비스를 위해 별도로 gitpod-io/openvscode-server 에서 개발되고 있다. 사실상 둘 다 기본 베이스는 microsoft/vscode를 따르기 때문에 기능은 동일하지만, 몇가지 차이점이 있다.
차이점
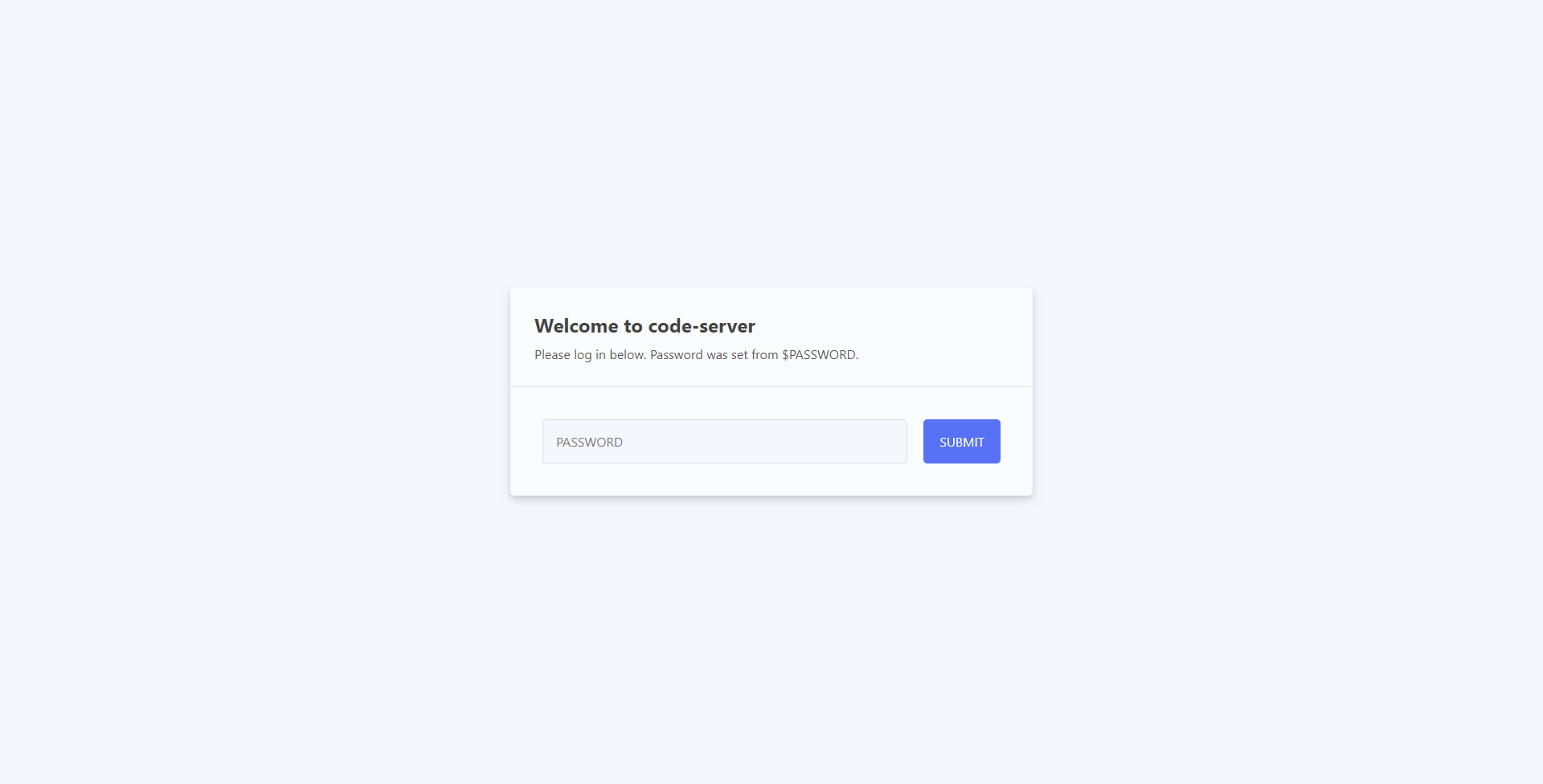
로그인 방식


플러그인 스토어
- Microsoft 의 Vscode 플러그인 스토어는 이용 약관에 따라 타사 VS Code 의 접근을 막고 있으며, 그렇기에 대체 Open-VSX를 통해 플러그인을 제공하고 있다. 그렇기에 공식 플러그인 스토어에는 있지만 coder/code-server, gitpod-io/openvscode-server 에는 검색이 안되는 플러그인이 있을 경우 이전에 작성한 포스팅을 참고하여 설치할 수 있다.
VS Code Server 에 확장기능 설치하기
서론 나는 모든 코딩 작업을 클라우드 서버에 설정된 VS Code Server 에서 하고 있다. 하지만, VS Code Server의 확장 기능은 VS Code 마켓플레이스와 동일하지 않다. 하지만, 동일 오픈소스로 제작되었기 때문에 VSIX 를 통해 수동 설치가 가능하다. 이 부분을 잘 모르는 사람들이 많다. Vs Code Marketplace 에서 사용할 Extenstion을 골라서 다운로드

그 이외로는 coder 에서 작성한 글을 확인 바란다.
FAQ - code-server Docs
Frequently asked questions on installing and running code-server.

Docker-compose.yaml
version: "3.7"
services:
code-server:
image: 'lscr.io/linuxserver/code-server:latest'
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Seoul
- PASSWORD=password # Optional
- SUDO_PASSWORD= # Optional
- DEFAULT_WORKSPACE=/config/workspace #optional
- DOCKER_MODS=linuxserver/mods:code-server-golang|linuxserver/mods:code-server-java11|linuxserver/mods:code-server-nodejs|linuxserver/mods:code-server-python3|linuxserver/mods:code-server-zsh
- CS_DISABLE_GETTING_STARTED_OVERRIDE=true
ports:
- 8443:8443
volumes:
- ./code_data:/config
#network_mode: host # 모든 서비스 포트를 사용 시
restart: unless-stoppedversion: '2'
services:
openvscode:
image: 'lscr.io/linuxserver/openvscode-server:latest'
container_name: openvscode
environment:
- PUID=1000
- PGID=1000
- TZ=Asia/Seoul
- CONNECTION_TOKEN=token # Optional
- SUDO_PASSWORD= # Optional
- DOCKER_MODS=linuxserver/mods:code-server-golang|linuxserver/mods:code-server-java11|linuxserver/mods:code-server-nodejs|linuxserver/mods:code-server-python3|linuxserver/mods:code-server-zsh
ports:
- 3000:3000
volumes:
- ./openvscode_data:/config
#network_mode: host # 모든 서비스 포트를 사용 시
restart: unless-stopped
How-to
http://localhost:3000/?tkn=token